워드프레스 이미지 최적화 플러그인 종류는 다양합니다. 이미지 최적화가 필요한 이유는 간단합니다. 원본 이미지를 압축시킨다가 주 목적입니다.
하지만, 요즘은 이미지 최적화를 넘어서 웹피라고 불리는 webp 확장자까지 변환해주는 기능이 있습니다. 그동안 wp rocket 플러그인이 추천을 해준 IMAGIFY 플러그인이 있습니다. 기존에 이 플러그인을 많이 사용했는데 여럿 문제점이 있었습니다. 그 문제점은 다음과 같습니다.
워드프레스 이미지 최적화 imagify 플러그인 문제점

가장 큰 문제점은 원본 이미지는 1개이지만, 여러개의 사이즈로 최적화가 된다는 점입니다. 일반적인 워드프레스 운영하는대에는 큰 문제는 없으나, 이미지를 많이 사용하는 분들이라면 불필요하게 하드용량을 차지하게 됩니다.
다음 문제점은 느리다 입니다. 이 느리다는 것은 에디터에 이미지를 업로드 할 때 바로 최적화가 진행되기 때문에, 업로드 속도가 느려진다는 단점이 있습니다.
저 같이 빠르게 빠르게를 원하는 분들이라면 다소 답답함을 느낄 수 있습니다.
마지막으로 유료입니다. 저도 플러그인 및 테마 등을 유료 결제하는 것이 익숙하지만, 위 불편한 부분들을 감소해서까지 유료 플러그인을 사용할 필요가 없다고 느껴졌기 때문입니다.
그럼 오늘 소개할 Converter for Media 플러그인은 어떨까요?
워드프레스 이미지 최적화 플러그인 Converter for Media 장단점
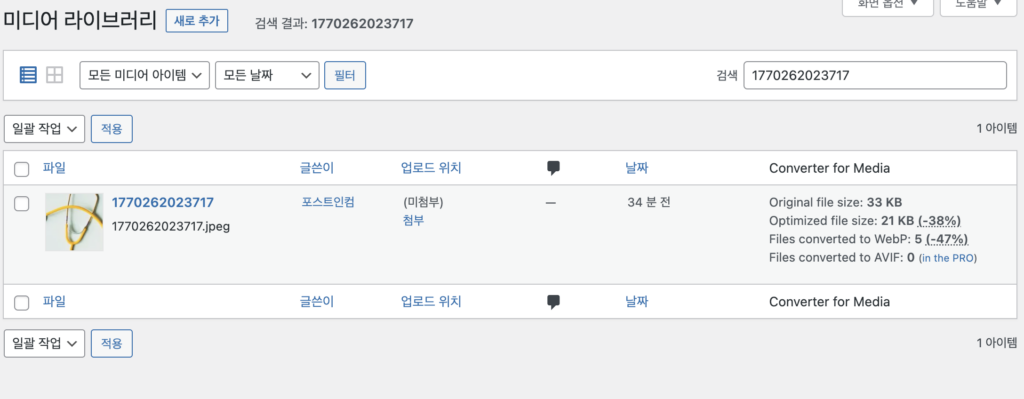
간단하게 말씀드리자면 위 imagify 플러그인의 장점을 가져오면서 무료라는 점입니다. 우선 이미지는 사이즈별로 최적화 되지 않고, 원본 1개에 대한 webp 파일로 저장됩니다.


웹피 확장자가 왜 중요하냐면 압축률이 높기 때문입니다. 그리고 중요한 것은 이미지를 저장 할 때 원본 이미지가 아닌 webp 확장자로 변환된 파일로 다운로드가 된다는 점입니다. 자세한건 위 영상을 참고해주시면 될 것 같습니다.
이렇게 최적화가 되니 imagify 플러그인 처럼 업로드시 느려지는거 아니냐는 의견을 주실 수 있는데, 업로드 후 최적화 작업이 진행되기 때문에 속도 역시 빠른 편입니다.
Converter for Media 설정 방법

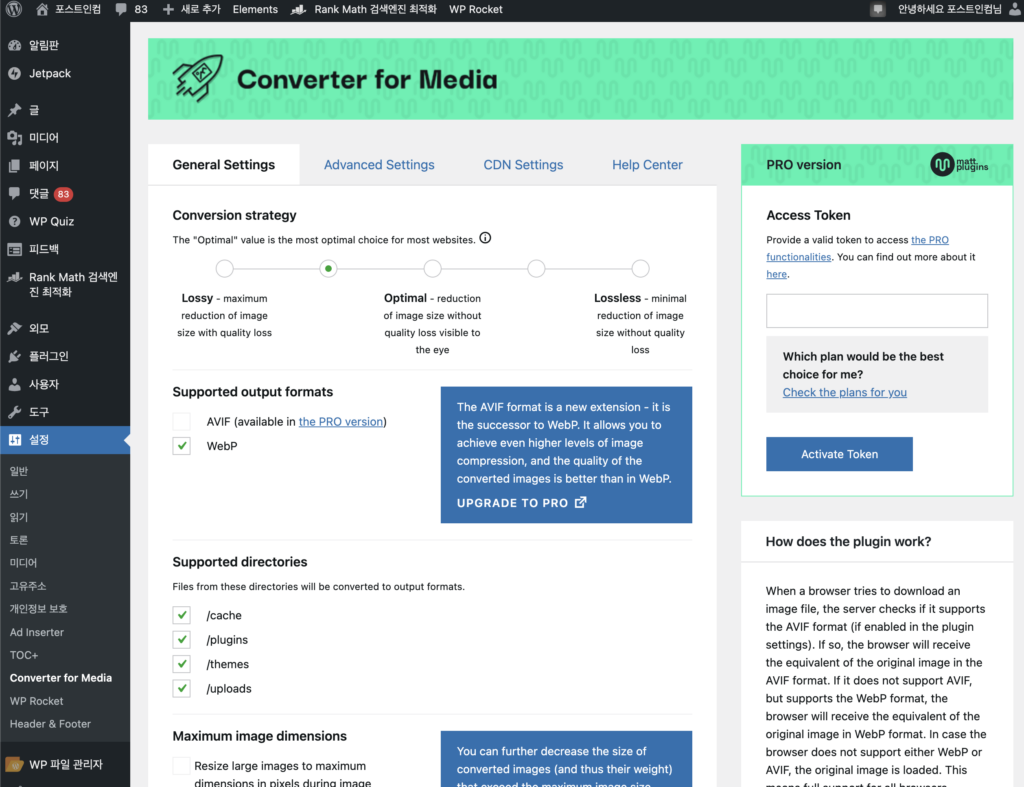
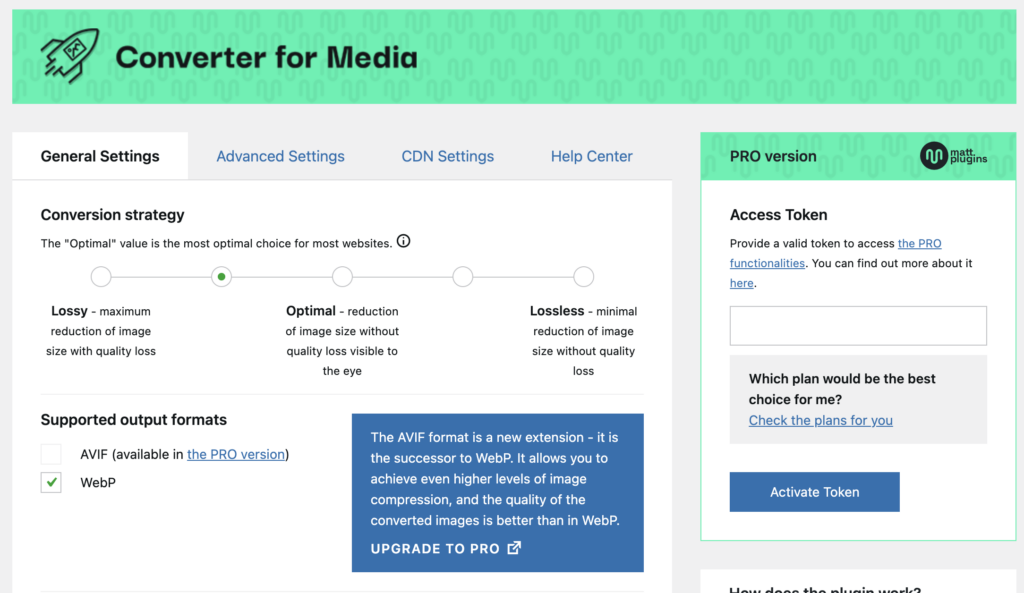
플러그인 추가에서 Converter for Media 플러그인 검색 후 설치합니다. 프로 버전도 있지만 굳이 필요하지 않고, 설정은 다음과 같이 해주시면 됩니다.
Conversion strategy : Opimal (권장)
Supported output formats : Webp(AVIF는 프로버전만 가능하니 패스)
Supported directories : /Uploads 폴더만 적용
Maximum image dimensions : 선택 안함
Conversion of new images : 활성화 후 저장

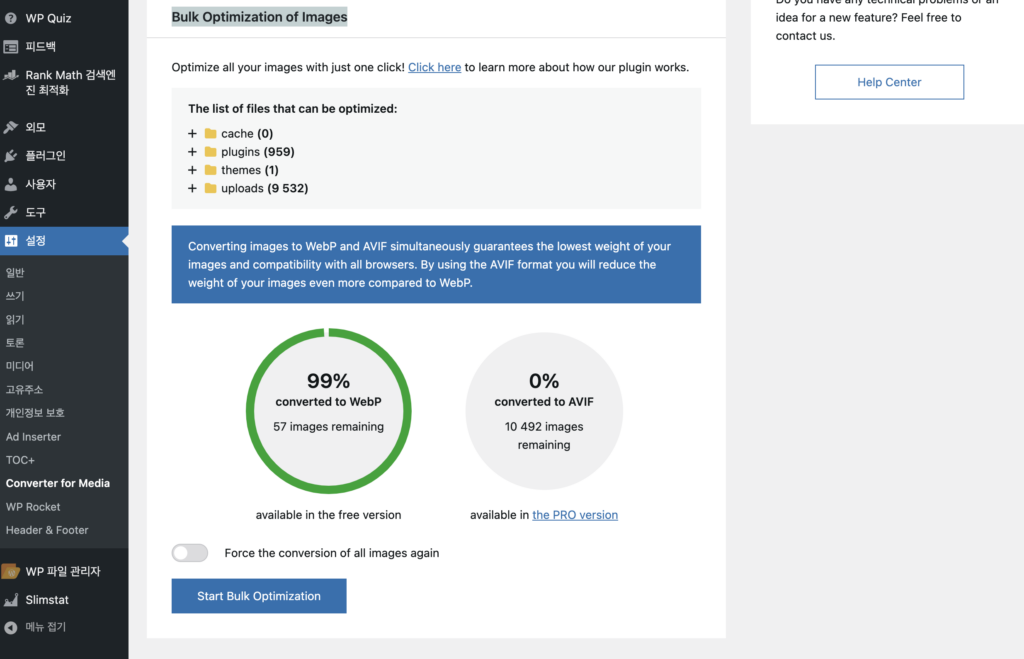
Bulk Optimization of Images 영역은 이미 업로드한 이미지를 최적화 할 것인지에 대해서 나오는 것인데, 가급적이면 최적화 시켜주면 좋습니다.
이후 Start Bulk Optimization 버튼을 누르면 되는데, 눌러지지 않은 경우가 있습니다. 이건 서버 호스팅에서 webp 확장자 변환을 막았기 때문인데요.
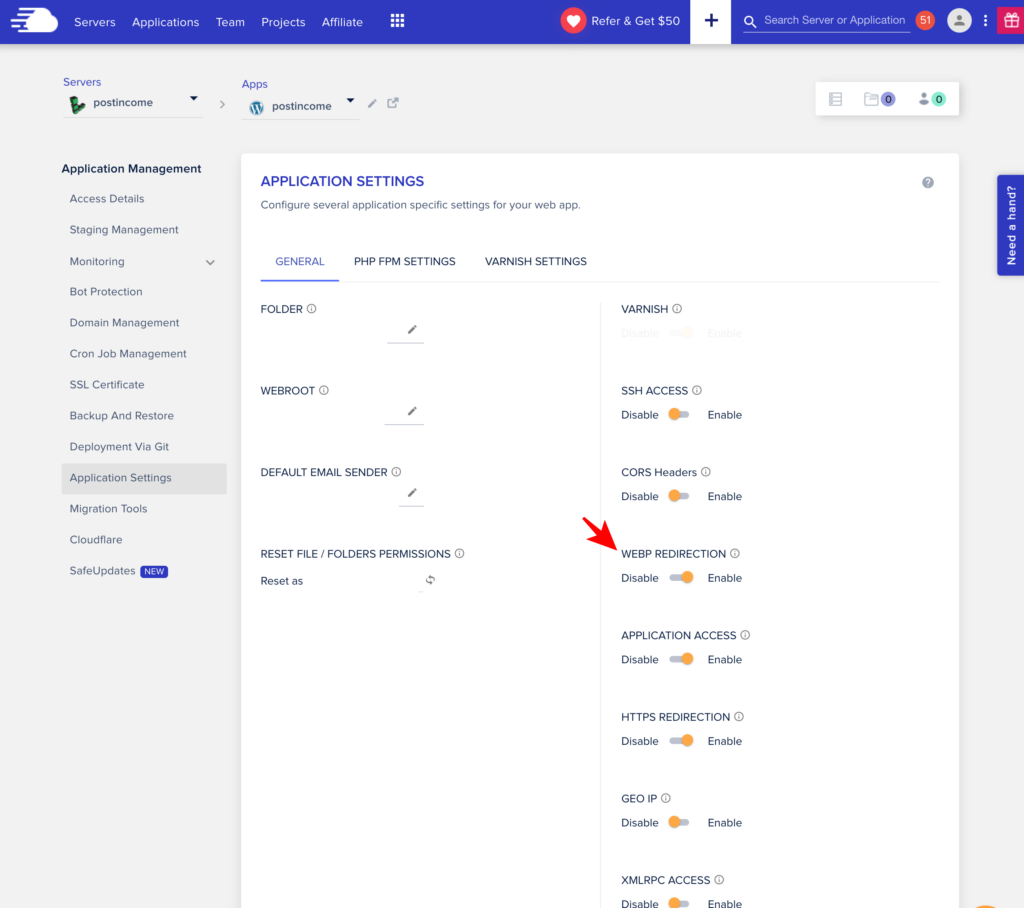
클라우드웨이즈에서는 아주 쉽게 워드프레스 이미지 최적화 플러그인 활성화 시킬 수 있습니다.

이제 클라우드웨이즈 접속 방법은 다들 아실텐데요. 서버 > 어플리케이션 선택 후 왼쪽 메뉴인 APPLICATION SETTINGS > WEBP REDIRECTION 기능을 활성화 해주면 됩니다. 그럼 워드프레스 이미지 최적화 작업이 비로소 끝납니다.
그럼 일일이 최적화 버튼을 눌러줘야하느냐? 절대요!!


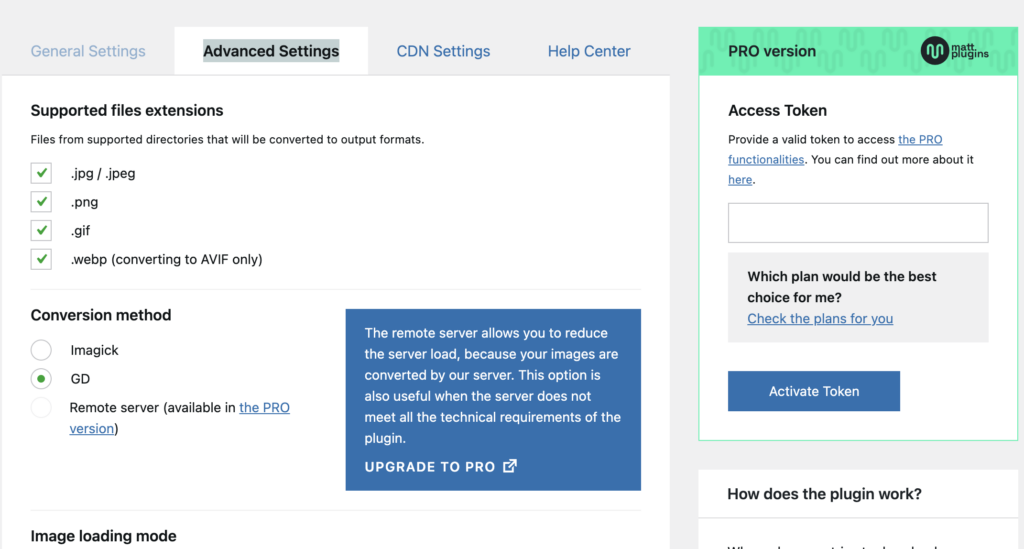
이제 두번째 메뉴인 Advanced Settings 화면으로 넘어가줍니다. 이제 설정은 다음을 참고해주세요.
Supported files extensions : 모든 확장자 체크
Conversion method : GD 선택
Image loading mode : via. htaccess or Bypassing Nginx (클라우드웨이즈의 경우 2개 중 하나 선택하면 됩니다. 어떤 경우에는 via.htaccess로 해도 되는 경우가 있고, Bypassing Nginx로만 되는 경우가 있으니 참고해주면 됩니다.
그 다음 저장버튼 눌면 됩니다. 이렇게 워드프레스 이미지 최적화 플러그인 Converter for Media 장단점 및 설정 방법에 대해 살펴봤습니다.
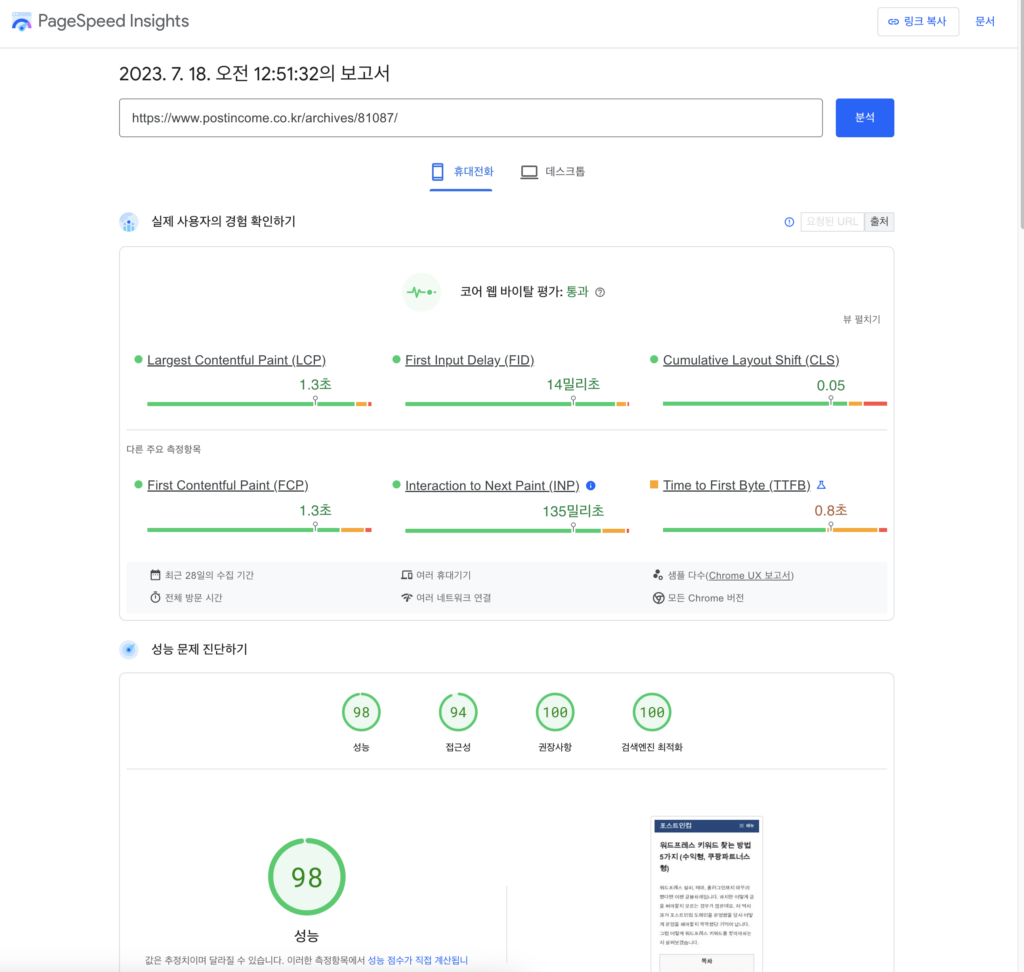
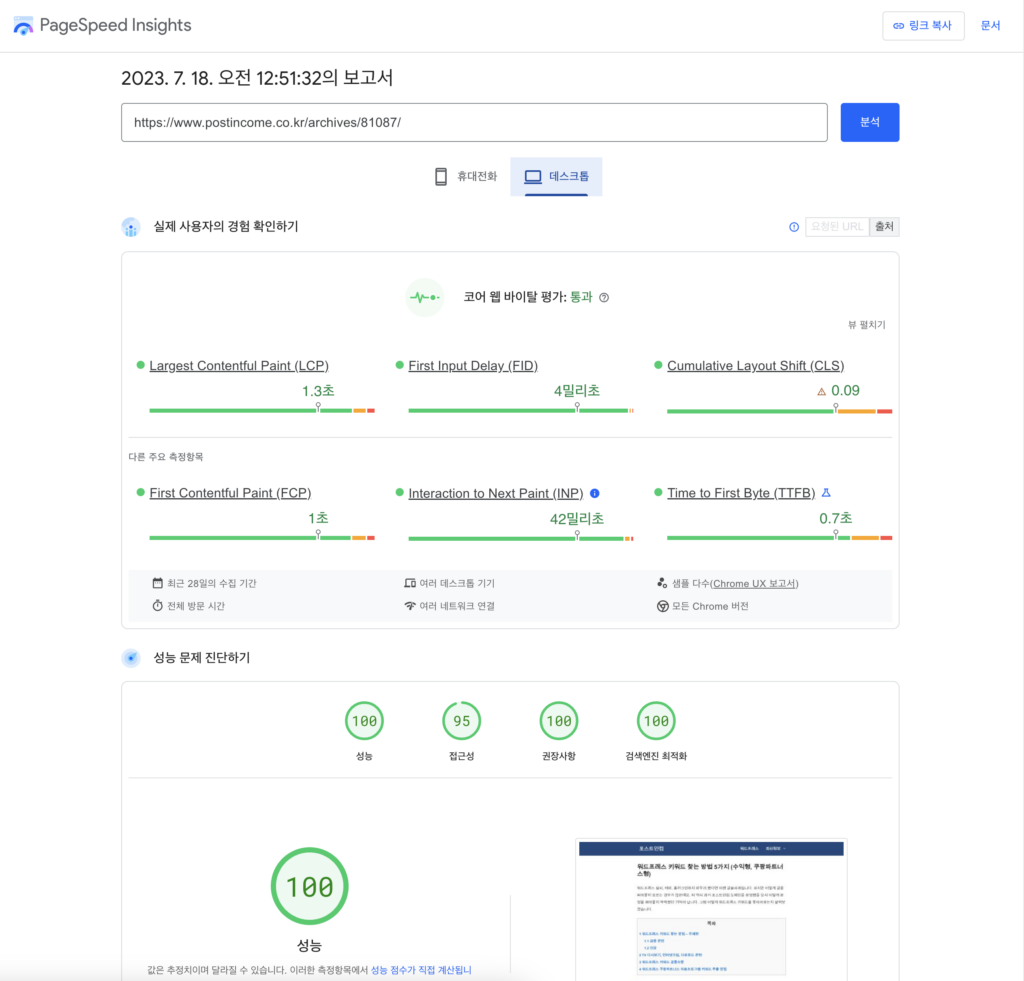
워드프레스 https://pagespeed.web.dev/ 속도 결과물?


일반적으로 워드프레스 속도 측정하는 간단한 지표 중 하나인 https://pagespeed.web.dev/ 입니다. 보통 90점 넘으면 좋은 편인데, 메인 화면, 글 본문 화면 점수가 다릅니다. 제 기준으로 글 본문에서 모바일 98점, 데스크탑 100점 이렇게 나옵니다.
이미지 속도가 느리면 당연히 해당 점수는 더 적어지는 만큼 워드프레스 이미지 최적화 플러그인은 필수라고 보시면 됩니다.