요즘 티스토리 자체 광고 때문에 말이 많죠? 그래서 준비했습니다. 티스토리 자체 광고 해결방법! 일시적일 수 있지만, 현재까진 문제 없이 구동 되고 있으니 참고해주시면 될 것 같습니다.
티스토리 자체 광고 문제점
현재 티스토리의 경우 6월 27일 자체 광고 적용했다는 공지사항이 등록된 바 있습니다. (관련 공지사항 보러가기) 이로 인해 상단 혹은 하단에 티스토리 내 애드센스 광고 배치가 적용됩니다.
일반적으로 티스토리 애드센스 사용하시는 분들 중 상단 광고를 많이 걸어두는 편인데, 티스토리 배너까지 포함해서 상단에만 애드센스 광고가 2개까지 뜨는 등 불편사항들이 계속 발생되고 있습니다.
이는 불편함을 넘어서, 수익까지 줄어 들 수 있는 요지가 있어 문제가 있어보이지만 어디까지나 우리는 해결책을 강구해야합니다.
티스토리 자체 광고 해결방법
자. 그럼 어떻게 해결 해야할까요? 먼저 티스토리 자체 광고가 뜨는 공간은 본문 상단, 본문 하단 중 1개만 노출됩니다. 그럼 티스토리를 운영하고 있는 운영자들은 어떤 선택지를 골라야 할까요?

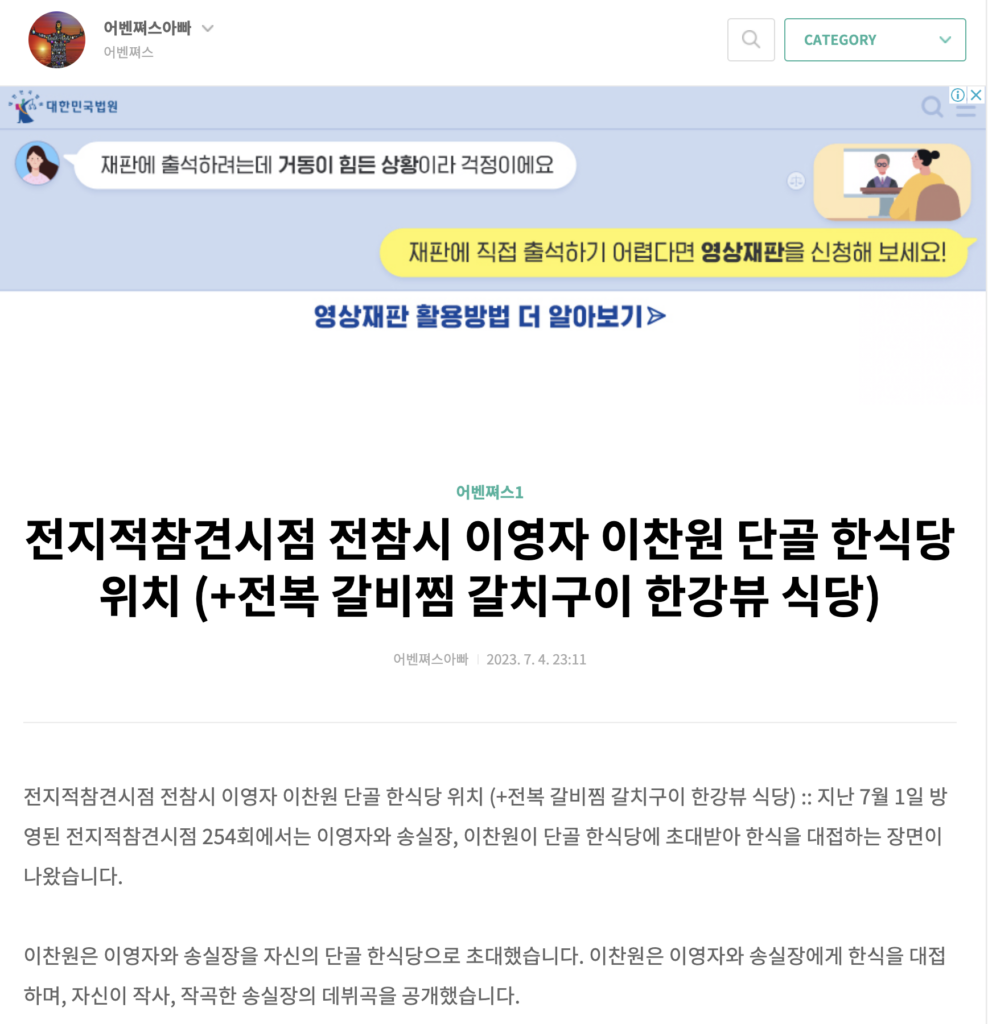
바로 제목 상단에 광고를 배치하는 것입니다. 제가 이번에 테스트를 하기 위해서 2차 도메인으로 최적화 된 티스토리에 적용했습니다. 위 티스토리를 보면 본문 상단이 아닌, 제목 상단에 애드센스 광고가 걸려 있습니다.
우리는 이걸 노려야 합니다. 워드프레스였다면 정말 쉽게 제어를 할 수 있지만, 티스토리는 약간의 불편함이 있을 수 있지만, 어디까지나 제목 위에 노출만 시키면 되기 때문에 잘 따라와 주시면 될 것 같습니다.

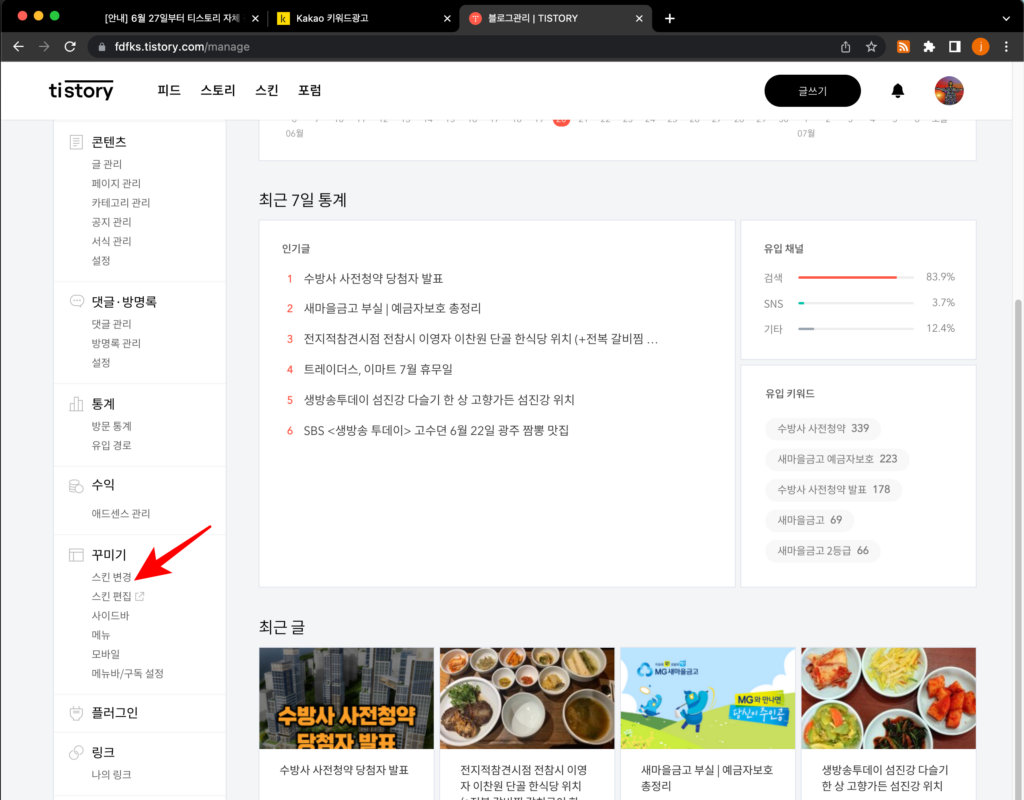
티스토리 관리자 페이지 > 꾸미기 > 스킨편집 메뉴를 누릅니다.

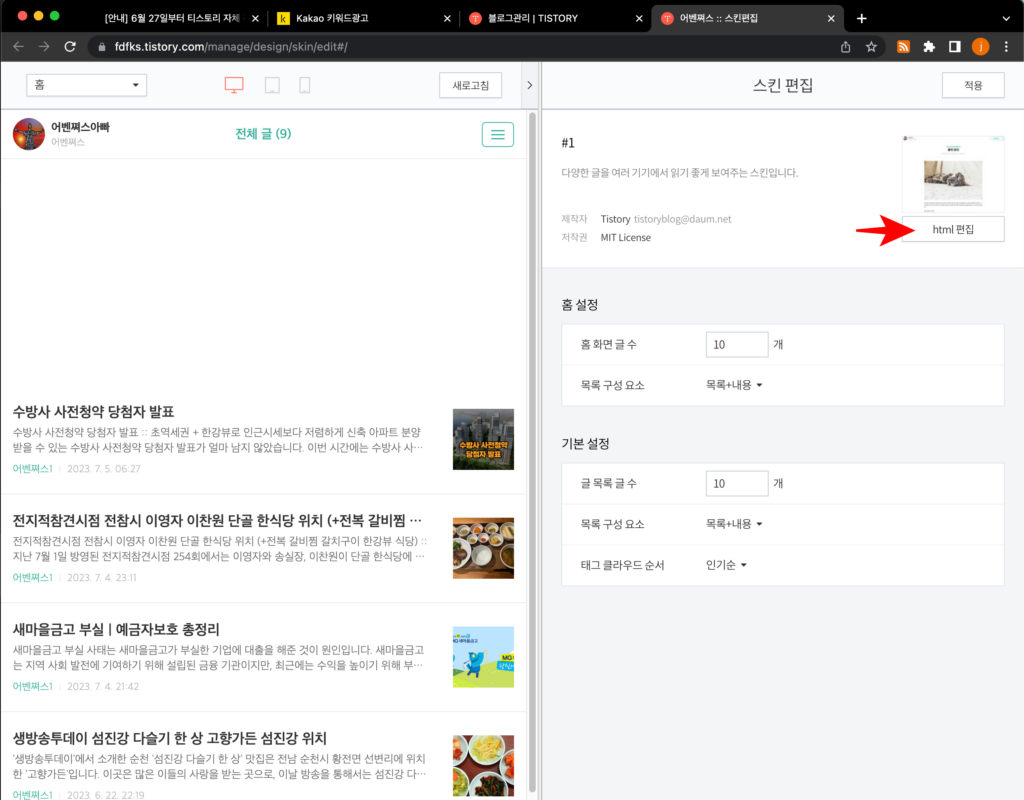
이어 html 편집 누릅니다.

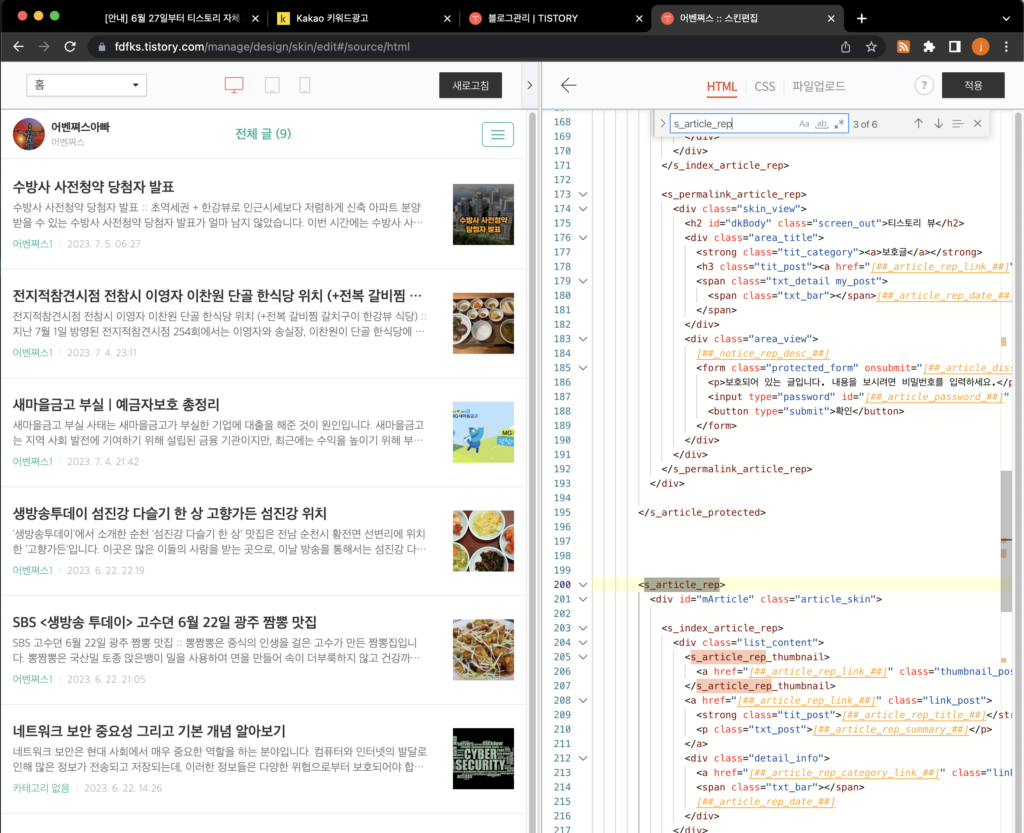
다음으로 Ctrl + F 눌러서 s_article_rep 단어를 검색해줍니다. 이게 본문 영역을 의미합니다. 우리는 s_article_rep 위에 애드센스 코드를 넣어주면 됩니다.
위 화면처럼 <s_article_rep> 위에 광고 코드를 넣으면 끝입니다. 다만, 사이즈가 작은게 나올 수 있어서 가운데 정렬 코드까지 넣어주면 가운데에 광고가 나옵니다.
<center>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-본인의 애드센스 펍코드 기재"
crossorigin="anonymous"></script>
<!-- tistory_top -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-본인의 애드센스 펍코드 기재"
data-ad-slot="본인의 애드센스 광고 코드 기재"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</center>
<s_article_rep>이렇게 하면 이제 본문 상단이 아닌, 제목 상단에 광고 코드가 나옵니다.
이 방법을 알려드리는 이유는 현재 유튜브나 다른 곳에서 이러한 방식의 스킨이 공개되고 있는데요. 문제는 기존에 잘 유지하고 있었던 티스토리의 경우 스킨을 편집 했을 때 구조가 바뀌어 SEO 적으로 좋진 않습니다.
그래서 추천하진 않지만, 신규 티스토리로 운영하는 사람들은 적용된 버전의 스킨을 사용해도 무방합니다. 만약 본인이 선호하는 스킨 방식이 있는 경우 위 알려드리는 방식으로 대응 할 수 있으니 참고하시면 됩니다.