워드프레스 쿠팡파트너스 자동포스팅 진행 프로세스는 다음과 같습니다.
워프 쿠팡파트너스 자동포스팅 구매 > 계정 생성 후 계정 정보 전달
본 페이지는 계정 생성 후 계정 정보 전달 받은 상태에서 진행되는 글이라고 보시면 되며, 클라우드웨이즈 서버호스팅, 도메인연동, 워드프레스 설치, 쿠팡파트너스 API, 오픈AI(Chat GPT) API가 없으면 아래 글을 참고해서 진행해주시면 됩니다.
기본적인 워드프레스 쿠팡파트너스 자동포스팅 필수 테마 + 플러그인은 아래 관련글 참고해서 모두 마무리를 해주시면 좋을 것 같습니다. (설치방법 역시 하단 링크 참고 부탁드립니다.)
관련글
- 클라우드웨이즈 서버호스팅 구매 및 도메인 연동 방법, 쿠팡 파트너스 API & OPEN AI API 생성방법 (가비아 도메인 DNS 변경)
- 워드프레스 설치 (클라우드웨이즈 + 워드프레스 설치)
- 워드프레스 테마 세팅 방법
- 워드프레스 수익형블로그 세팅 방법 8가지
그럼 본격적으로 워드프레스 쿠팡파트너스 자동포스팅 세팅방법 시작하겠습니다.
쿠팡 by 워드프레스 > 계정 정보 등록

https://postincome.kr/login/manage.do 접속하면 위와 같은 화면이 나오게 됩니다. 여기서 아이디와 비밀번호는 위에서 언급했듯이 구매자에 한해서 계정 생성 후 전달드립니다.

다음으로, 로그인 화면입니다. 화면 구조는 사용자메뉴, 쿠팡 by 워드프레스, 챗지피티 by 워드프레스 이렇게 나뉘어져 있습니다.
쿠팡파트너스 구매자는 쿠팡만 이용 가능하고, 챗지피티 구매자는 해당 메뉴만 이용 가능합니다. 두개 다 구매한 경우, 두 메뉴 모두 이용 가능합니다.
다만, 메뉴 별 미 구매자도 메뉴 이용은 어떤 구조로 되어 있는지 열람해주자는 차원에서 메뉴 열람이 가능합니다. 하지만 사용가능 기간이 명시되지 않기 때문에 자동 포스팅이 진행되지 않으니 참고해주시기 바랍니다.

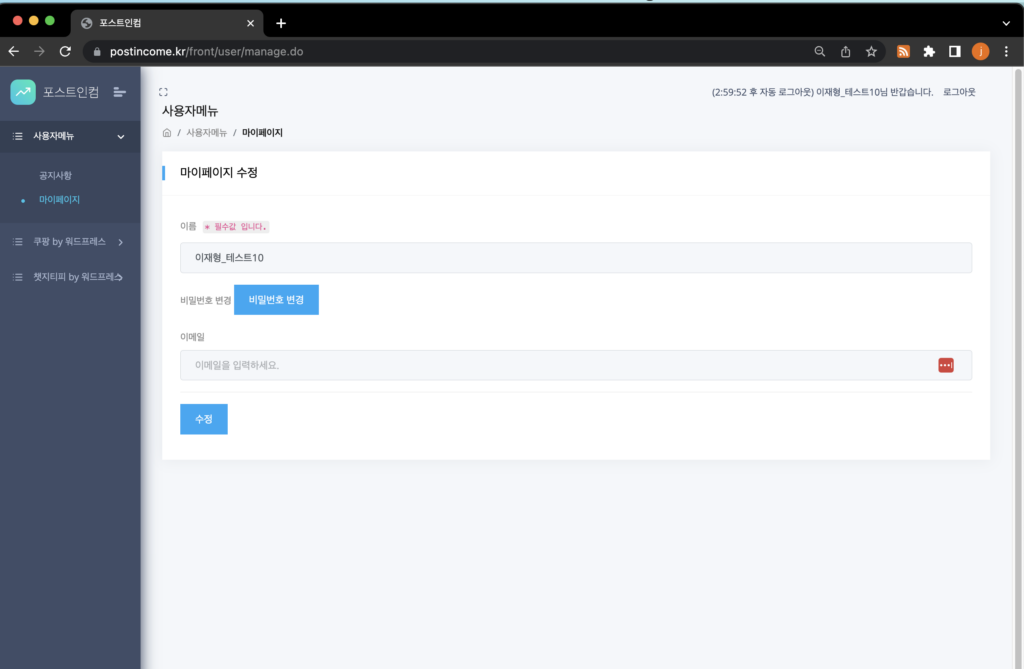
이어, 전달 받은 계정정보 변경을 원하는 경우 사용자메뉴 > 마이페이지에서 수정 가능합니다.

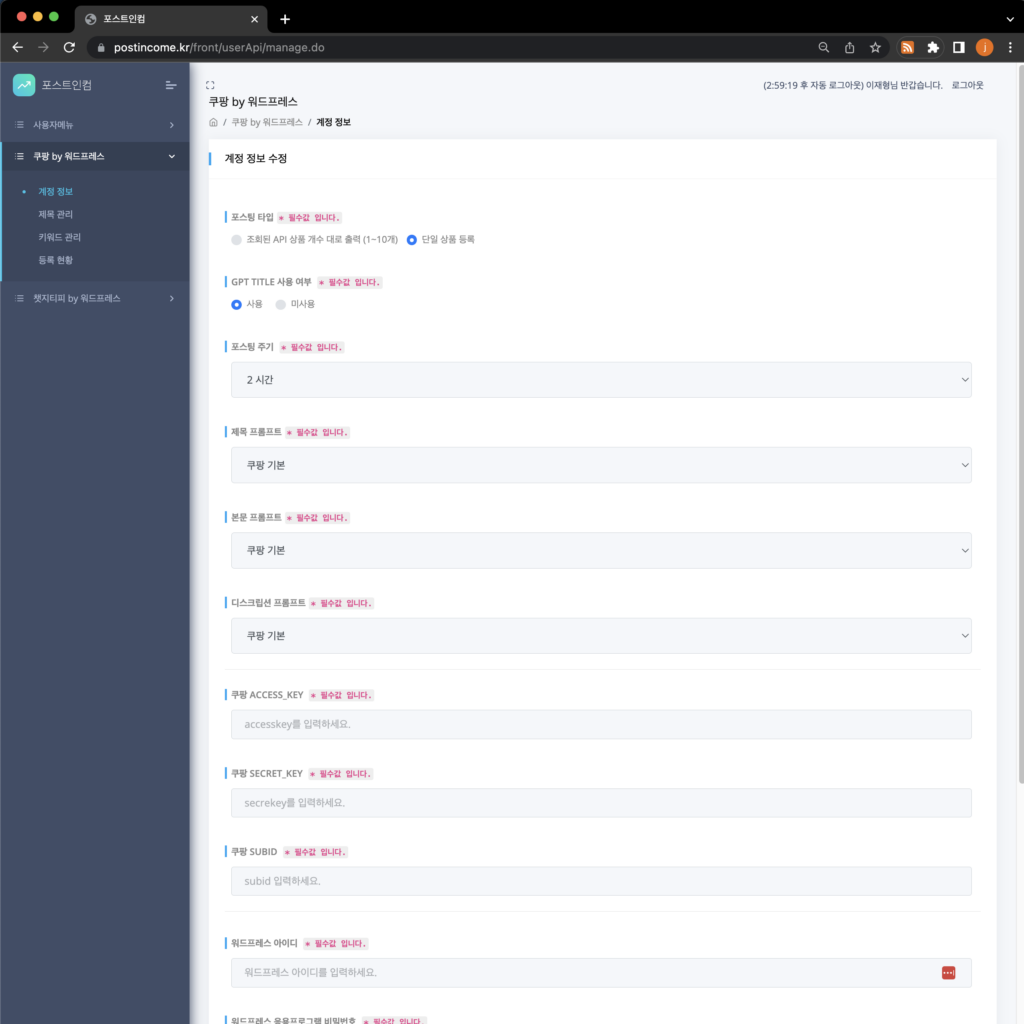
다음은 쿠팡 by 워드프레스 > 계정 정보 화면입니다. 앞서 쿠팡 API, 워드프레스, Chat GPT API 발급해야지만 이 화면에서 입력이 가능합니다. 실제로 입력하는 방법은 무척 간단합니다.

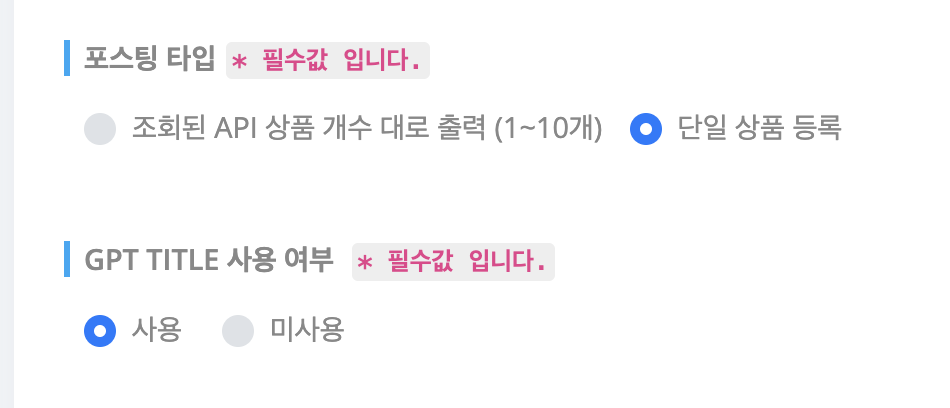
첫 번째로 설정할 부분은 포스팅 타입입니다. 포스팅 타입은 다음과 같습니다.
- 조회된 API 상품 개수대로 출력 (1~10개) : 예를 들어 신라면 검색하면 신라면 인기상품 최대 10개까지 가져와서 글 작성하는 것을 의미합니다.
- 단일 상품 등록 : 키워드를 입력하면 해당 매칭되는 상품을 상세하게 알려주는 글입니다.

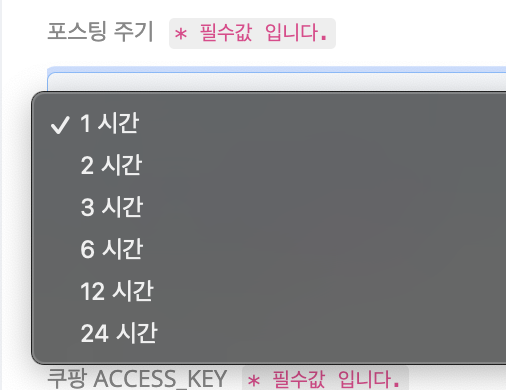
먼저 포스팅 주기입니다. 포스팅 주기는 1시간, 2시간, 3시간, 6시간, 12시간, 24시간 선택 가능합니다. 쿠팡파트너스 API 호출 기준은 10분에 1번입니다. 고로 1시간에 6번 호출이 가능합니다. 그 이상 호출할 경우 횟수 제한 혹은 이용 정지가 됩니다.
그리고 포스팅 주기가 짧을수록, SEO 측면에서 불리합니다. 오히려 자동봇이라고 표기하는 것과 같은 맥락이기 때문에 SEO, 수익 모두 우상향 시키기 위해서는 포스팅 주기는 3시간 이상 텀이 가장 이상적이지 않을까 싶습니다.
저는 6시간 텀으로 발행하고 있습니다.

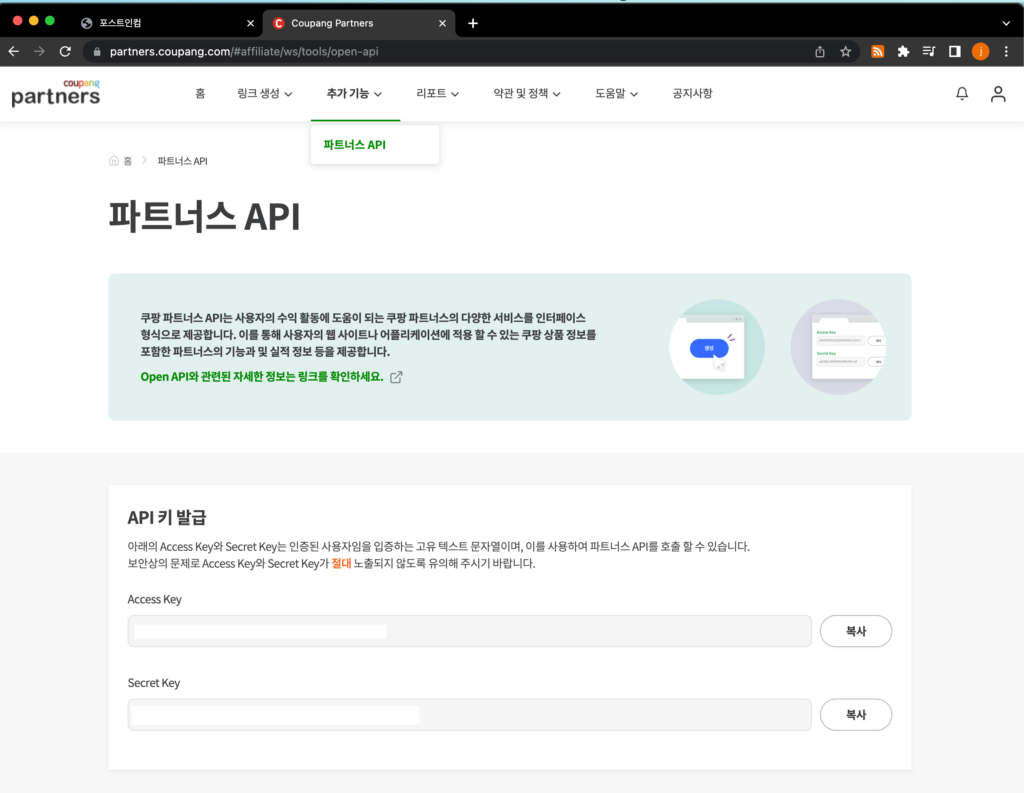
다음은 쿠팡 ACCESS_KEY, SECRET_KEY 입력 항목입니다. 이 부분은 쿠팡 추가기능 > 파트너스 API에서 확인 가능하며, 구매이력 15만원 이상 있어야지만 해당 페이지 열람 가능합니다.

쿠팡파트너스 API 이동했다면, 각 항목별로 복사해서 붙여넣기 해주면 됩니다.


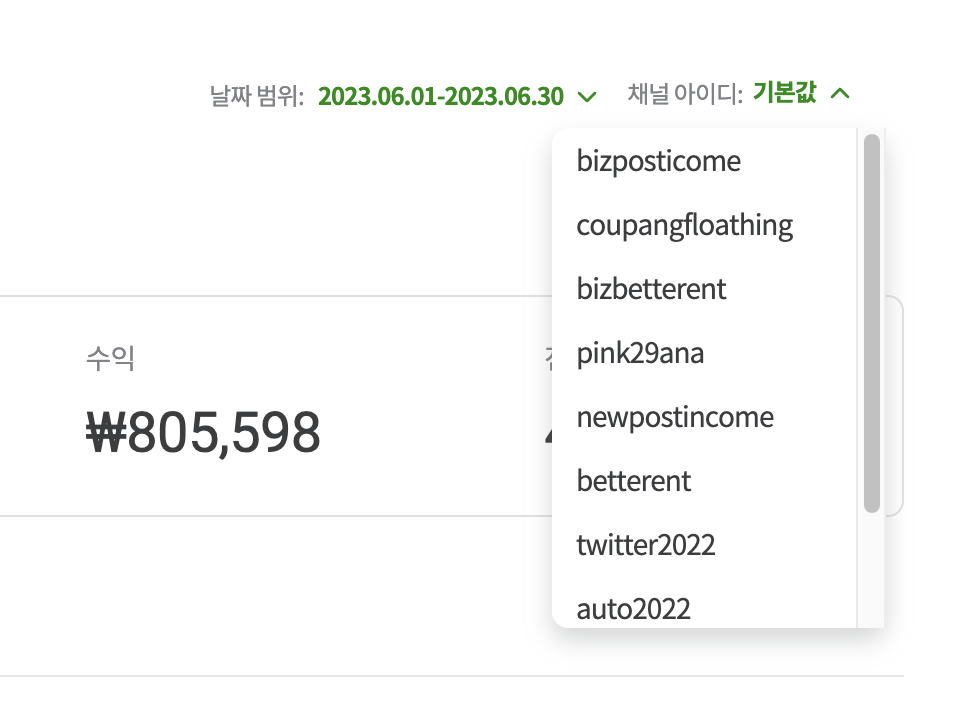
다음으로 쿠팡 SUBID 입니다. 이게 왜 필요하냐면, 쿠팡파트너스를 하다 보면 각 채널 별로 활동 영역 별로 구분짓기 위해서 채널 아이디를 생성합니다.
안그러면 정확한 효율 측정이 안되기 때문이죠. 저는 자동플을 여러 도메인으로 하고 있는 만큼, 채널아이디는 도메인 + 활동채널을 참고해서 이름을 짓곤 합니다. 그래야지 효율 측정이 가능하기 때문이죠.

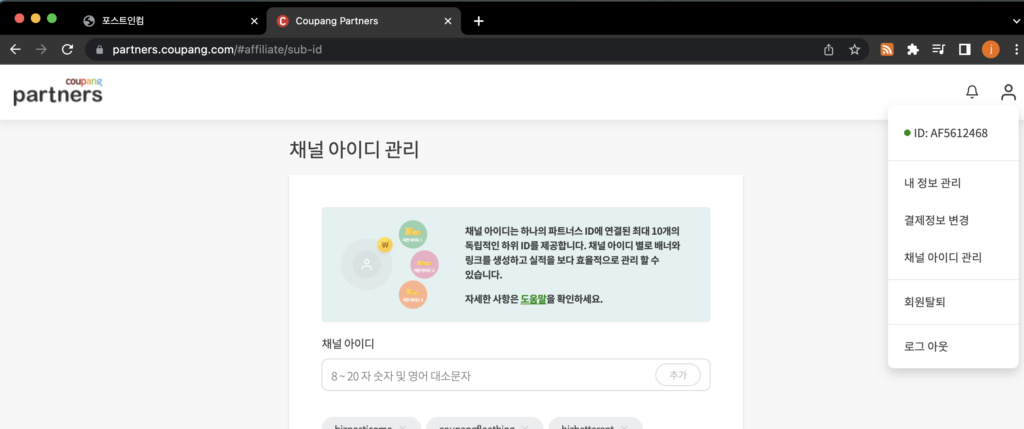
채널 아이디 생성방법은 간단합니다. 쿠팡 파트너스 화면 오른쪽 상단 프로필 버튼을 누르면 채널 아이디 관리가 있습니다. 이 버튼을 누르면 채널 아이디 관리 페이지로 이동되는데, 채널 아이디는 최대 10개까지 등록 가능하니 참고해서 등록한 후 쿠팡 SUBID 항목에 넣어주면 됩니다.

다음으로 워드프레스 정보를 기재하는 방식입니다.
현재 시중에 오픈되고 있는 프로그램들은 xmlrpc 방식입니다. 이 방식은 왜 위험하냐면 프로그램에 워드프레스 아이디와 비밀번호 그리고 xmlrpc.php 주소를 입력해야지만 구동이 되는 방식입니다.
고로, 보안에 위험이 높다는 것입니다. 저희 포스트인컴 자동프로그램은 웹방식으로 SSL 보안인증은 물론, 방화벽까지 구동되고 있어 안전합니다.
그리고 사용자들의 아이디와 비밀번호를 알필요가 없기 때문에, 워드프레스에서 제공해주는 REST API만을 사용하고 있습니다.
워드프레스 아이디 : 워드프레스 관리자 로그인 할 때 기재하는 아이디

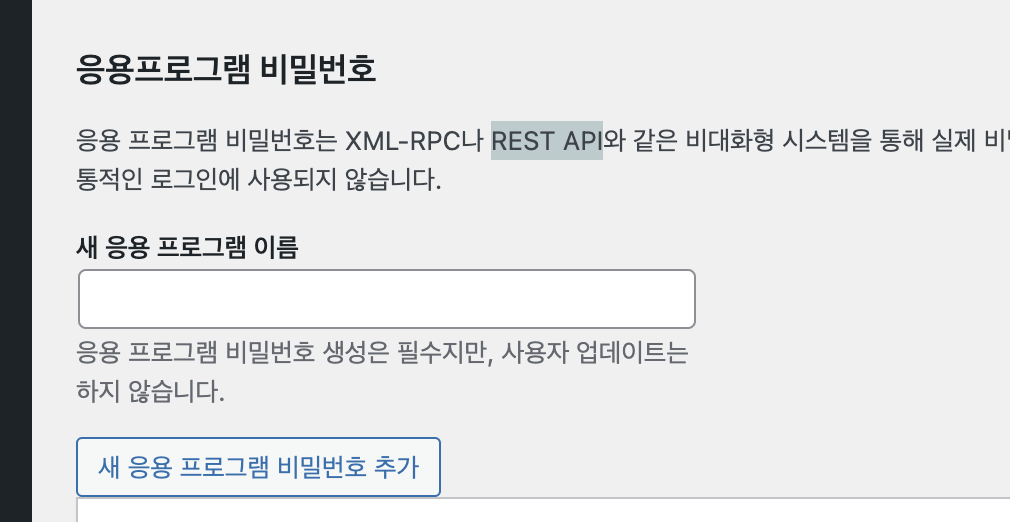
워드프레스 응용 프로그램 비밀번호 : 워드프레스 관리자 > 사용자 > 모든 사용자 > 자동포스팅에 사용될 아이디를 선택한 후 스크롤 하면 맨 하단에 응용프로그램 비밀번호가 명시되어 있습니다. 새 응용프로그램 이름을 넣고 새 응용 프로그램 비밀번호 추가 버튼을 누르면 비밀번호가 나옵니다. 이건 한 번 나오고 다시는 보여주지 않기 때문에, 따로 저장을 하거나, 비밀번호를 까먹었을 경우 다시 생성해서 관리해주면 됩니다.
워드프레스 URL : 자동포스팅 하고자 하는 워드프레스 URL을 입력해줘야합니다.
결과적으로 말씀드리면 워드프레스 URL + 아이디 + 응용프로그램 비밀번호 유효성 검사에 문제가 없어야만 진행되기 때문에 꼭 꼼꼼하게 확인하시기 바랍니다.

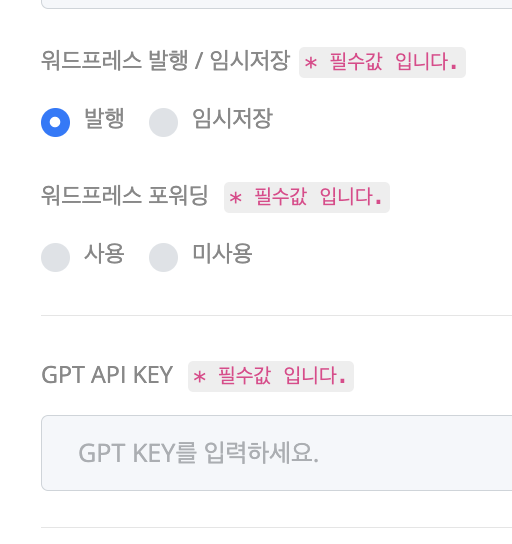
다음으로 워드프레스 발행/임시저장 화면입니다. 발행을 바로 할 것인지, 임시저장 후 수동 발행할 것인지 정해주면 됩니다.
워드프레스 포워딩 사용/미사용의 정의는 다음과 같습니다. 일반적으로 쿠팡 파트너스 API에서 넘겨 받은 상품링크값을 link.coupang.com으로 사용할 것인지, 혹은 내 도메인/link.coupang.com 이렇게 사용할 것인지에 대한 설명입니다.
예시입니다. A라는 상품을 자동포스팅 했습니다.
워드프레스 포워딩 미사용 : https://link.coupang.com/re/AF5612468&subid=pink29ana
워드프레스 포워딩 사용 : https://www.postincome.co.kr/?lptag=AF5612468&subid=pink29ana
이런형태로 바꾸겠다는 것입니다. 이게 싫다면 미사용으로 해주시면 되며, 사용을 원하는 분들은 아래 방법을 참고해주시면 됩니다.

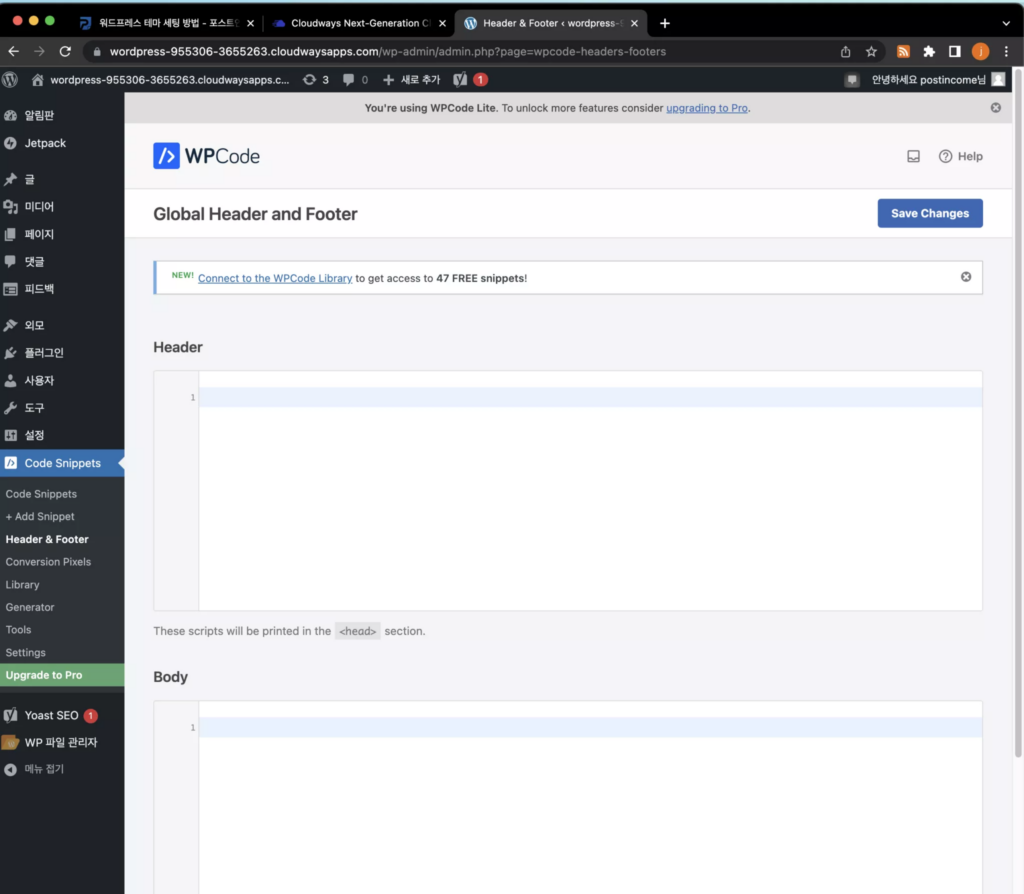
먼저 워드프레스 관리자페이지 화면에서 설정 > 설치 후 워드프레스 관리자 메뉴 중 Code Snippets(코드 스니펫) 누른 후 Header & Footer 버튼을 누르면 됩니다. 우린 이 플러그인을 앞서 설치했기 때문에 있을겁니다.
다음 헤더 영역에 들어가 아래 코드를 넣어주고 저장을 눌러주면 됩니다.
<script>
const searchParams = new URLSearchParams(location.search);
if(searchParams.has('lptag')){
location.href = "https://link.coupang.com/re/AFFSDP?" + searchParams;
}
</script>마지막으로 GPT API KEY 입니다.

이곳은 챗지피티 API KEY를 넣어주면 됩니다. 모르는 분들은 https://www.postincome.co.kr/archives/80374/#_API-2 링크 참고해주면 됩니다.
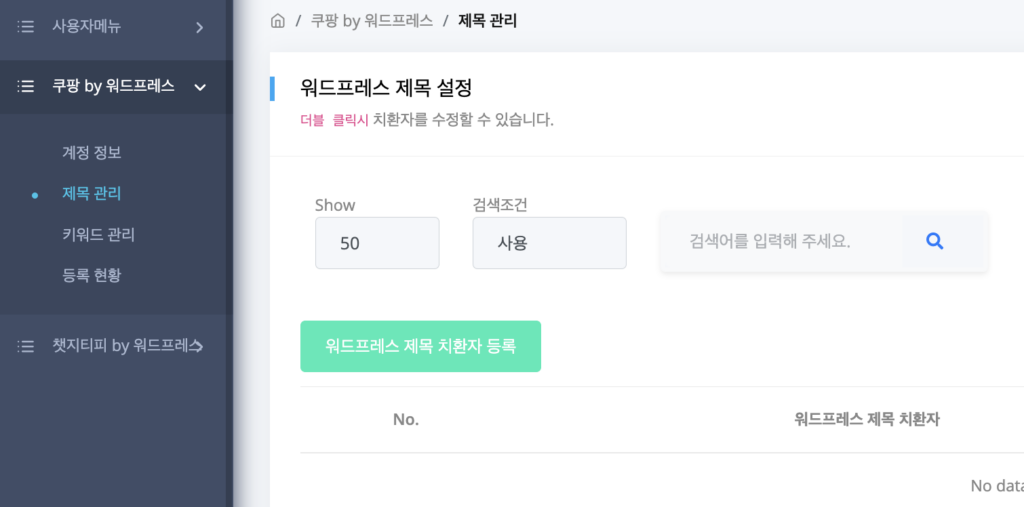
쿠팡 by 워드프레스 > 제목 관리

다음은 제목 관리입니다. 쉽게 말해 자동 포스팅 될 제목 템플릿을 잡아주는 것입니다. 이건 치환자 기반으로 구매자가 입맛에 맞게 등록해주면 됩니다.

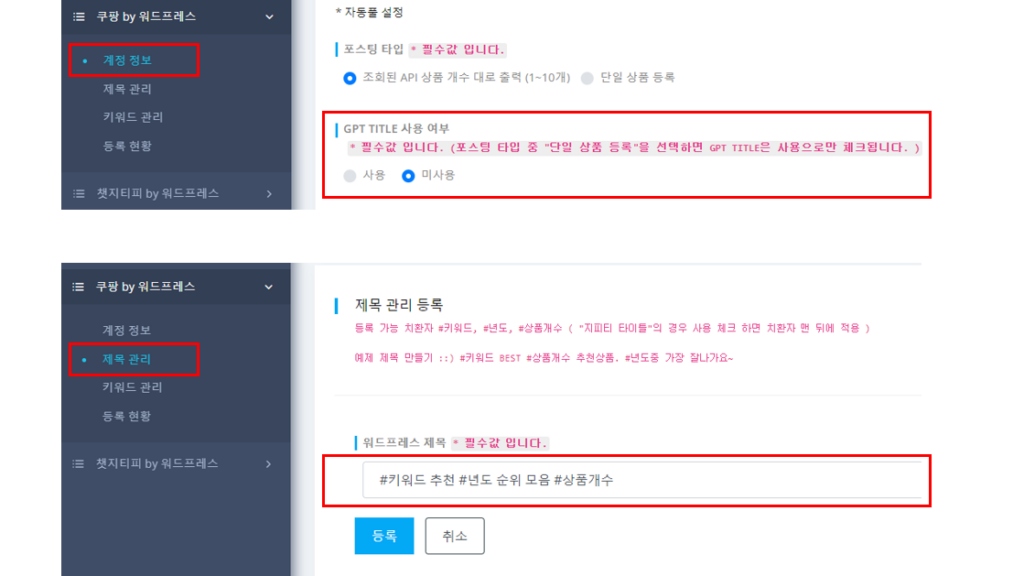
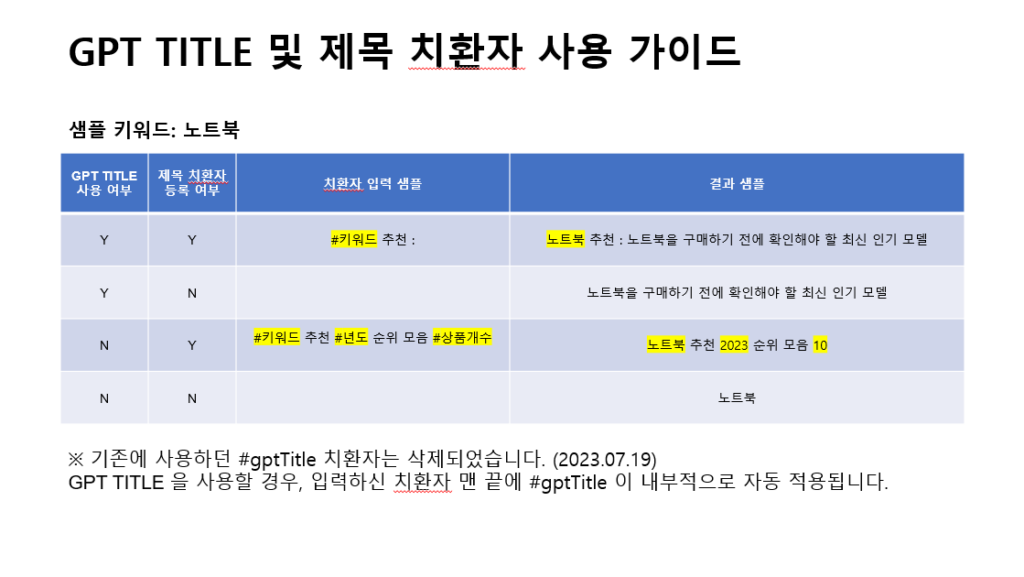
먼저, 제목 관리를 설정하기에 앞서 계정 정보 > GPT TITLE 사용여부(사용/미사용)에 따라 제목 노출이 다르게 표기됩니다.

GPT TITLE 예시는 위 표를 참고해주시면 될 것 같습니다. 그 외에 제목 관리는 #키워드 #년도 #상품개수 만 치환자 적용 가능합니다.
제목 관리 예시
#키워드 추천 순위 #년도 가성비 TOP #상품개수
가성비 #키워드 추천 #년도 기준 TOP #상품개수제목은 여러개 등록해서 관리해주는 것을 추천드립니다.
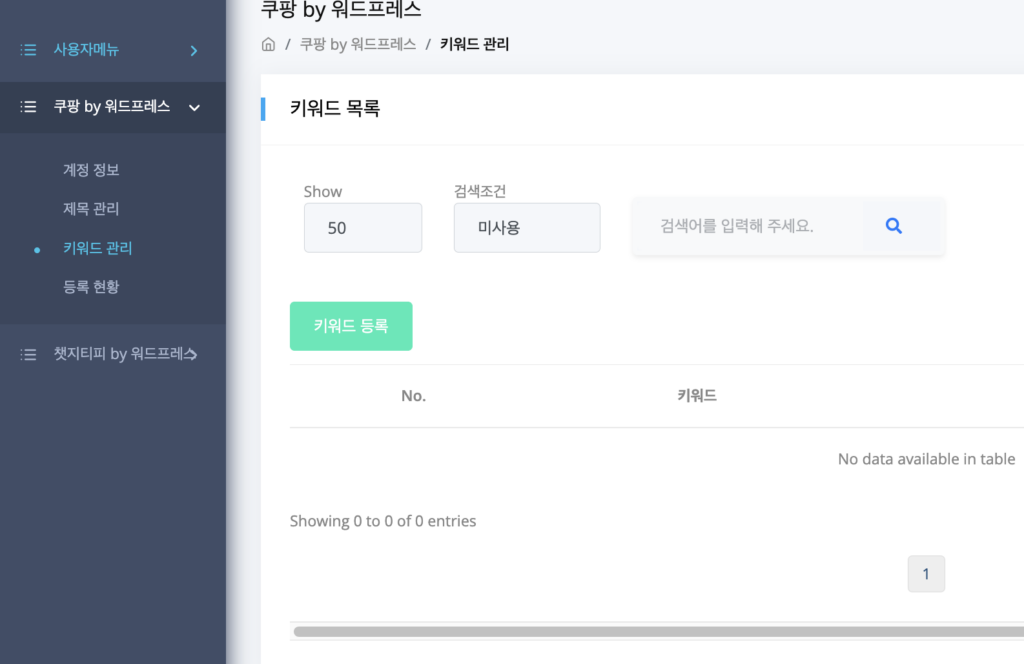
쿠팡 by 워드프레스 > 키워드 관리

다음은 키워드 관리입니다. 말 그대로 등록한 키워드를 쿠팡에 찾아 상품을 10개 가져와서 포스팅하는 개념이라고 보면 됩니다.

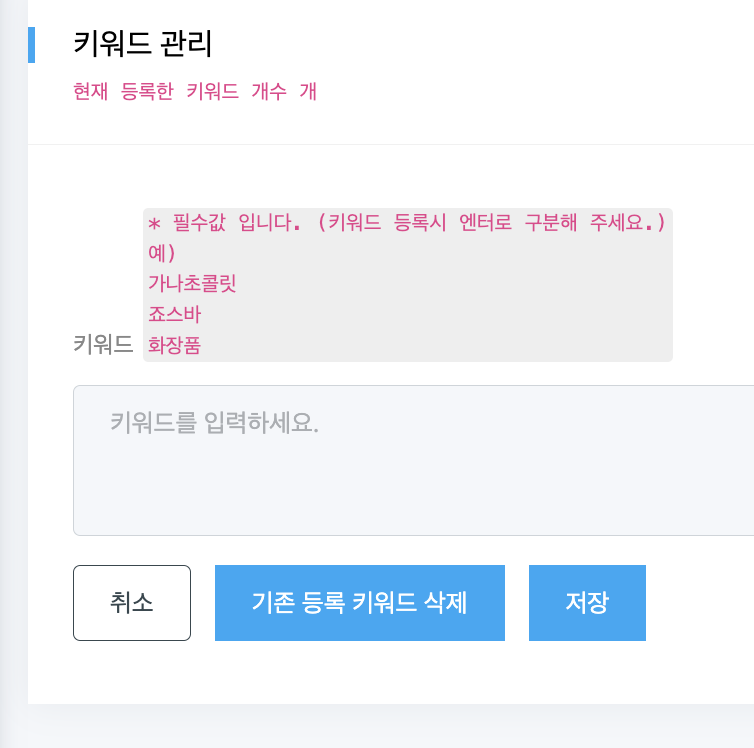
쿠팡 검색에 사용될 키워드를 입력해주면 되며, 키워드 등록 버튼을 누르면 예시처럼 키워드 등록 후 엔터로 구분해주면 됩니다.
예시)
아이폰15
아이폰15케이스
아이폰14
이런식으로 입력 후 저장을 눌러주면 됩니다.
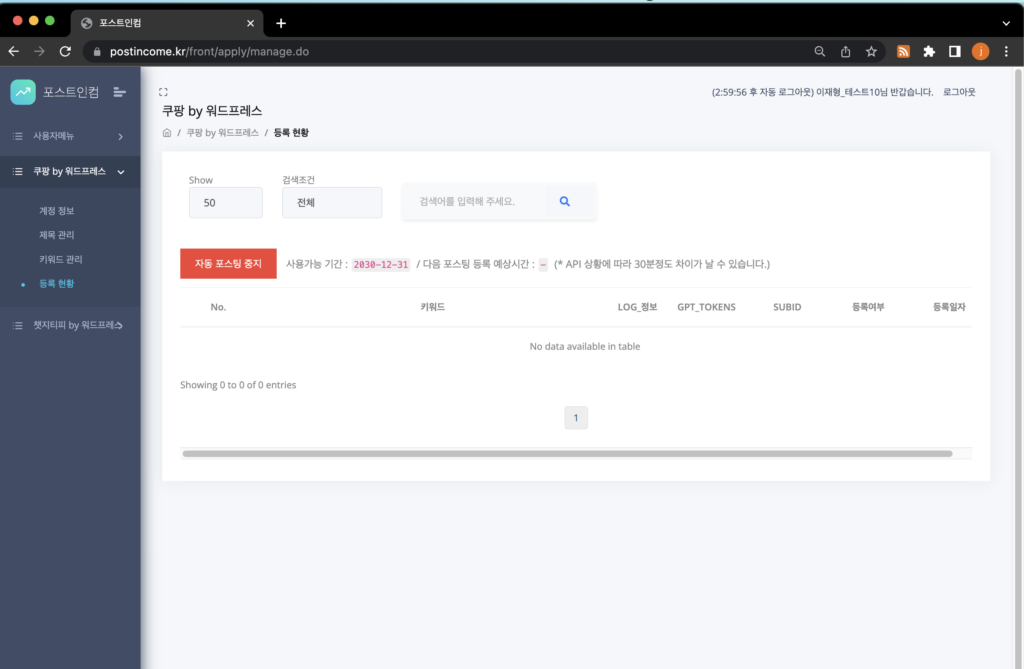
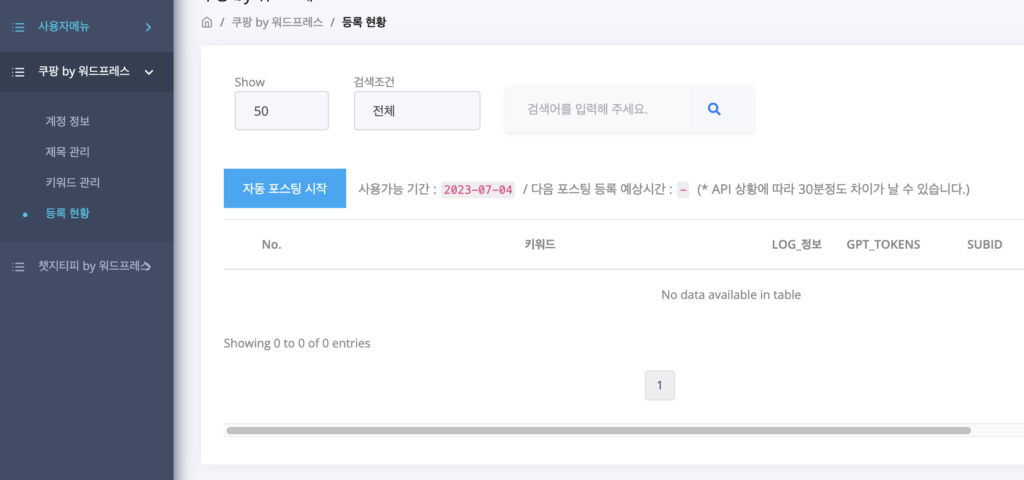
쿠팡 by 워드프레스 > 등록 현황

계정정보, 제목, 키워드 모두 등록했다면, 자동 포스팅 시작 버튼을 눌러주면 됩니다. 이후 10분 이내에 포스팅이 시작되며, 포스팅 주기에 따라 등록 예상시간이 출력됩니다.
만약, 오류가 나온다면 계정 정보를 먼저 확인하고 그래도 오류가 나올 경우 저에게 문의주시면 바로 도움드리도록 하겠습니다.
쿠팡 by 워드프레스 자동포스팅 스타일 잡기

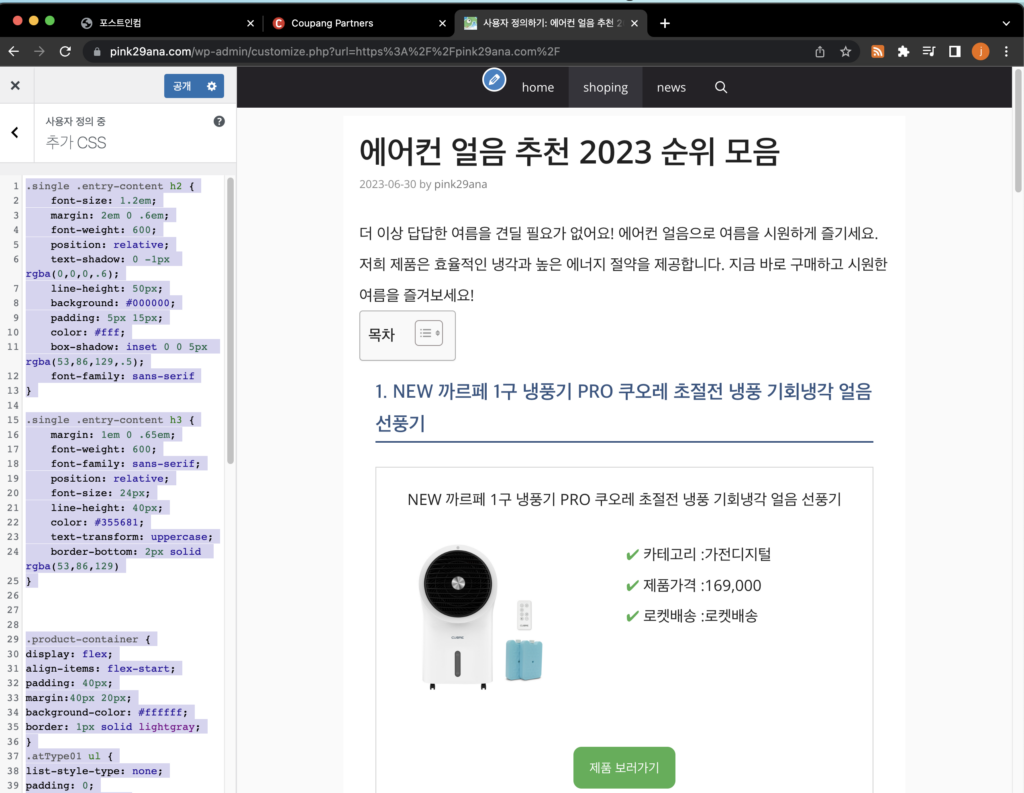
이렇게 자동 포스팅 시작이 성공적으로 되면 위와 같은 글이 등록됩니다. 하지만 구매자분들의 워드프레스에는 이런 레이아웃이 잡혀있지 않기 때문에 스타일을 수정해야합니다.
참고로, GP Premium 플러그인은 설치 하지 않아도 됩니다. GeneratePress 기본 테마를 기반으로 진행해도 무방함을 알려드립니다.

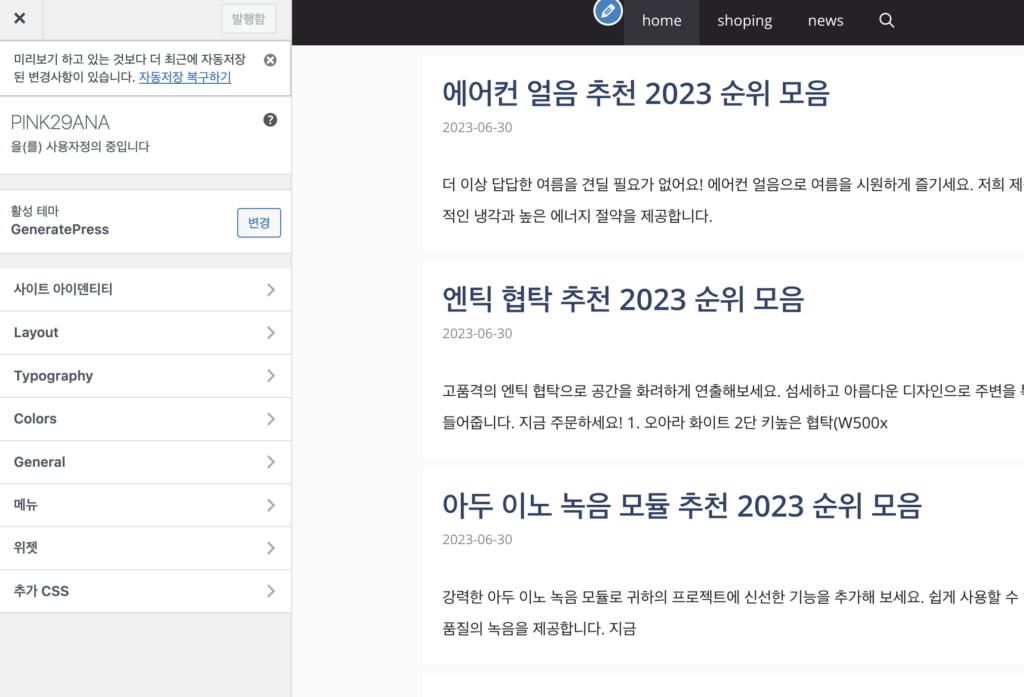
적용 방법은 간단합니다. 먼저 워드프레스 화면에서 위 사용자 정의하기 버튼을 누릅니다.

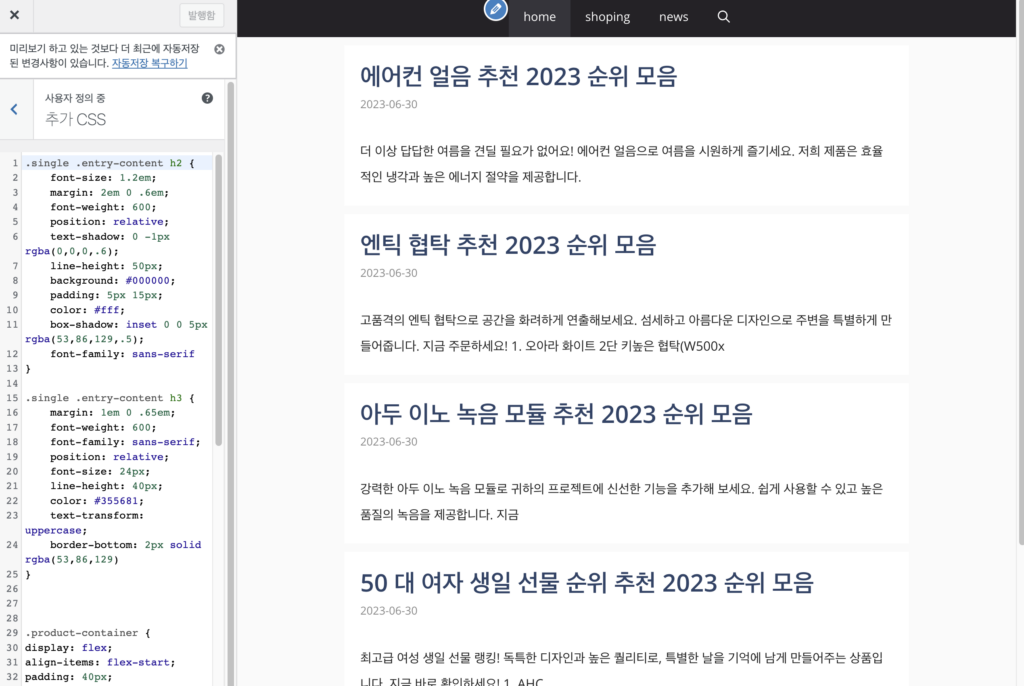
다음으로 맨 하단에 있는 추가 CSS를 누릅니다.

아래 소스를 복사해서 추가 CSS 공란에 붙여넣기 하고 발행함 누르면 적용됩니다.
.single .entry-content h2 {
font-size: 1.2em;
margin: 2em 0 .6em;
font-weight: 600;
position: relative;
text-shadow: 0 -1px rgba(0,0,0,.6);
line-height: 50px;
background: #000000;
padding: 5px 15px;
color: #fff;
box-shadow: inset 0 0 5px rgba(53,86,129,.5);
font-family: sans-serif
}
.single .entry-content h3 {
margin: 1em 0 .65em;
font-weight: 600;
font-family: sans-serif;
position: relative;
font-size: 24px;
line-height: 40px;
color: #355681;
text-transform: uppercase;
border-bottom: 2px solid rgba(53,86,129)
}
.product-container {
display: flex;
align-items: flex-start;
padding: 40px;
margin:40px 20px;
background-color: #ffffff;
border: 1px solid lightgray;
}
.atType01 ul {
list-style-type: none;
padding: 0;
line-height:2em;
}
.atType01 ul li::before {
content: "✔";
margin-right: 5px;
color: #4CAF50;
}
.atType01 ul li::before {
content: "✔";
margin-right: 5px;
color: #4CAF50;
}
.atType01 .product-image {
height: 100%;
display: flex;
align-items: center;
justify-content: center;
}
.product-image img {
max-width: 100%;
max-height: 100%;
}
.product-container .product-link {
display: flex;
align-items: center;
height: 100%;
background-color: #ffffff;
margin-left: 10px;
}
.product-container .product-content {
display: flex;
flex-direction: column;
height: 100%;
}
.product-title {
font-size: 24px;
font-weight: bold;
margin-bottom: 10px;
}
.product-description {
margin-bottom: 10px;
}
.product-button {
background-color: #4CAF50;
color: white;
border: none;
padding: 10px 20px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin-top: 40px;
cursor: pointer;
border-radius: 10px;
}
.atType01 article{
flex-basis: 680px;
flex-grow: 1;
flex-shrink: 1;
}
.atType01 .flexbox{
display: flex;
flex-wrap: wrap;
gap: 1em;
padding: 10px;
}
.atType01 .item{
min-height: 150px;
flex-basis: 150px;
flex-shrink: 1;
flex-grow: 1;
}
.atType01 .item:nth-child(1){
flex-basis: 140px;
}
.atType01 .item:nth-child(2){
flex-basis: 270px;
}
.atType01 .item:nth-child(3){
flex-basis: 250px;
}